
- #Quick multibrowser testing manual#
- #Quick multibrowser testing trial#
- #Quick multibrowser testing free#

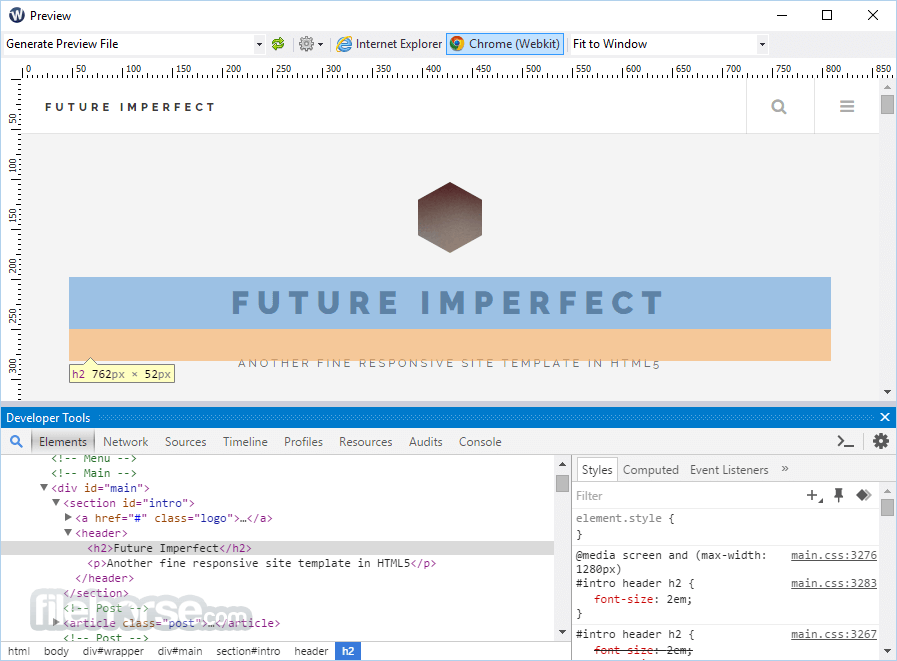
You can easily run cross-compatibility tests with great customization options like color depth, browser type, operating system, the status of JavaScript, and flash settings. Browsershots is an open-source cross-browser tool to test websites in any operating system and browser.
#Quick multibrowser testing free#
Browsershots, a completely free open source cross browser testing toolīrowsershots is one of the free tools for cross-browser testing. Can miss bugs that could not be identified on real devicesħ.Supports a wide variety of mobile device browsers.Does not require virtual machines to run the tests.Start testing on real devices on the cloud.The cloud platform is a helpful tool to test your website on real mobile devices running different operating systems. BrowserStack Live also supports multiple versions of Chrome, Firefox, Microsoft Edge, Internet Explorer, and macOS. It allows you to set up a testing environment with proxies, firewalls, and Active Directory support.
#Quick multibrowser testing trial#
This tool does not require any installation and starts at $29 per month after the free trial period. BrowserStack LiveīrowserStack Live is a cross-browser testing tool available for mobile and desktop browsers. Let’s explore the top tools to make cross-browser testing easier. This, automation method is more time and cost effective to perform automation method with ready-to-use cross-browser testing tools.
#Quick multibrowser testing manual#
This eliminates the manual processes and repetition of tasks. This process runs the same set of test cases multiple times on different browsers. Moreover, it is not possible to cover many browsers. Clearly, it will lead to increased efforts, time, and investment.

Then, the same test cases need to be performed again to observe the behavior of the application and report bugs. Manual testing is performed by checking the website on multiple browsers, machines, and operating systems. Here is what you need to check with cross-browser testing.

All the text and buttons are over the web page. When it gets open, none of the images and media files gets loaded. You open the Safari browser and type the URL, enter, and wait for the website to load.

Imagine that you are trying to access a website or app from MacBook Air. That being the background story, let’s understand the “What, why, how, who, when, where” of cross-browser testing.


 0 kommentar(er)
0 kommentar(er)
